Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- kotlin
- recyclerview
- CoordinatorLayout
- Coroutine
- ViewModel
- 알고리즘
- room
- activity
- Navigation
- Algorithm
- BOJ
- Android
- AppBarLayout
- hilt
- CollapsingToolbarLayout
- 백준
- Behavior
- lifecycle
- HTTP
- 안드로이드
- notification
- CustomView
- View
- sqlite
- onMeasure
- LiveData
- 코틀린
- DataBinding
- onLayout
- 알림
Archives
- Today
- Total
개발일지
Android in A..Z - Navigation (Material Design) 본문
Material Design
Material Design에서 제공하는 요소들을 Navigation을 통해 쉽게 구현할 수 있습니다.


Toolbar
<navigation>
<fragment ...
android:label="Page title">
...
</fragment>
</navigation>android:label을 통해 Toolbar의 Title을 설정할 수 있다.
binding.toolbar.setupWithNavController(findNavController())Toolbar의 setupWithNavController를 사용해서 지정할 수 있다.
val appBarConfiguration = AppBarConfiguration(setOf(R.id.main, R.id.profile))
binding.toolbar.setupWithNavController(findNavController(), appBarConfiguration)경우에 따라 AppBarConfiguration을 재정의할 필요가 있다. (DrawerLayout을 사용하여 NavigationView나 BottomNavigationView를 사용할 경우 최상단 UI 대상을 여러개로 지정해야한다.)
setupActionBarWithNavController(navController, appBarConfiguration)Activity에서 직접적으로 등록할 수 있다.
CollapsingToolbarLayout
override fun onCreate(savedInstanceState: Bundle?) {
setContentView(R.layout.activity_main)
...
val layout = findViewById<CollapsingToolbarLayout>(R.id.collapsing_toolbar_layout)
val toolbar = findViewById<Toolbar>(R.id.toolbar)
val navHostFragment =
supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment
val navController = navHostFragment.navController
val appBarConfiguration = AppBarConfiguration(navController.graph)
layout.setupWithNavController(toolbar, navController, appBarConfiguration)
}NavigationView
val appBarConfiguration = AppBarConfiguration(setOf(R.id.AFragment, R.id.inputFragment),binding.drawerLayout)
binding.toolbar.setupWithNavController(findNavController(), appBarConfiguration)
binding.navigation.setupWithNavController(navController)
AppBarconfiguration에 DrawerLayout을 정의하고 Toolbar와 NavigationView에 NavContorller를 정의한다.
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<androidx.drawerlayout.widget.DrawerLayout
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:defaultNavHost="true"
app:navGraph="@navigation/activity_main_navigation"
app:layout_constraintTop_toBottomOf="@id/toolbar"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.navigation.NavigationView
android:id="@+id/navigation"
android:layout_gravity="start"
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:menu="@menu/activity_main_navigation_menu" />
</androidx.drawerlayout.widget.DrawerLayout>
</layout>
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/AFragment"
android:title="@string/action" />
<item
android:id="@+id/inputFragment"
android:title="@string/safe_args" />
<item
android:id="@+id/pendingFragment"
android:title="@string/deep_link" />
<item
android:id="@+id/UIFragment"
android:title="@string/ui" />
</menu>NavigationView에 menu를 설정하고 Menu에서 item들의 id는 NavGraph의 UI 대상의 id와 같은 값으로 정의한다.
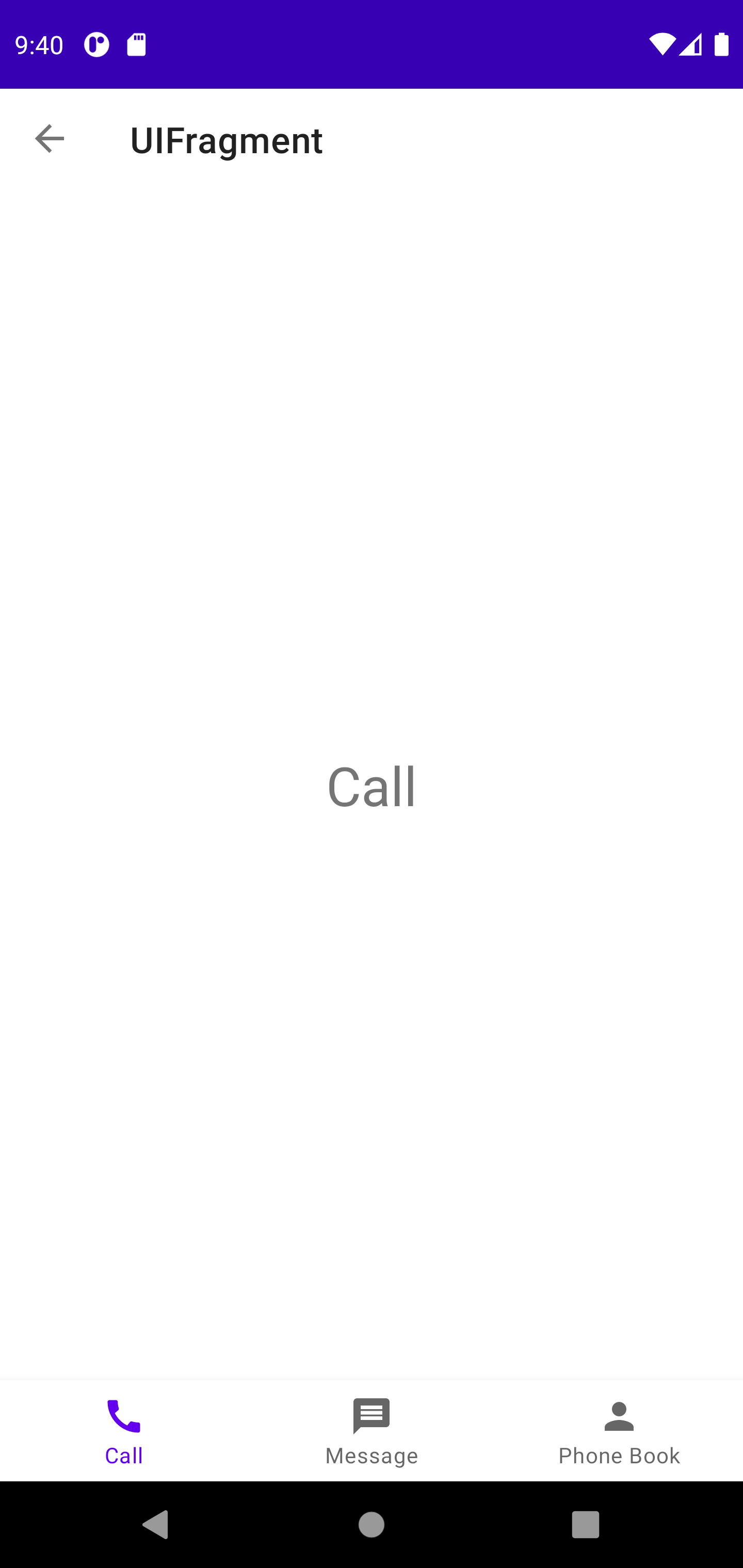
BottomNavigationView
binding.bottomNavigation.setupWithNavController(navController)<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
</data>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
app:defaultNavHost="true"
app:navGraph="@navigation/fragment_ui_navigation" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:menu="@menu/fragment_ui_bottom_navigation_menu"/>
</LinearLayout>
</layout><?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/callFragment"
android:icon="@drawable/ic_call"
android:title="@string/call" />
<item
android:id="@+id/messageFragment"
android:icon="@drawable/ic_message"
android:title="@string/message" />
<item
android:id="@+id/phoneBookFragment"
android:icon="@drawable/ic_phone_book"
android:title="@string/phone_book" />
</menu>BottomNavigationView에 menu를 설정하고 Menu에서 item들의 id는 NavGraph의 UI 대상의 id와 같은 값으로 정의한다.
Git (예제소스)
github.com/KangTaeJong98/Example/tree/main/Android/Navigation
KangTaeJong98/Example
My Example Code. Contribute to KangTaeJong98/Example development by creating an account on GitHub.
github.com
'Android (안드로이드) > Navigation' 카테고리의 다른 글
| Android in A..Z - Navigation (Activity Pop Animation) (0) | 2021.07.03 |
|---|---|
| Android in A..Z - Navigation (Safe Args) (0) | 2021.04.06 |
| Android in A..Z - Navigation (Action) (0) | 2021.04.06 |
| Android in A..Z - Navigation (기본) (0) | 2021.04.06 |
Comments



