Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- onMeasure
- Android
- onLayout
- notification
- LiveData
- kotlin
- 백준
- BOJ
- Behavior
- recyclerview
- CustomView
- Navigation
- View
- 알림
- CollapsingToolbarLayout
- ViewModel
- DataBinding
- activity
- sqlite
- lifecycle
- hilt
- Algorithm
- 코틀린
- AppBarLayout
- 알고리즘
- CoordinatorLayout
- room
- HTTP
- 안드로이드
- Coroutine
Archives
- Today
- Total
개발일지
Design Pattern in A..Z - MVC 본문
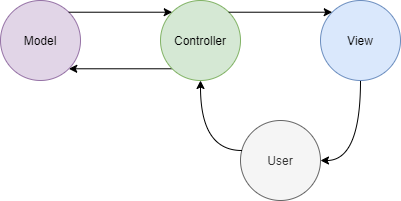
MVC
MVC는 Model View Controller로 어플리케이션 구성을 크게 3가지로 나누어 관리하는 디자인 패턴입니다.

Model
Model은 데이터베이스에 접근하여 데이터를 변경하거나 추출하여 가공하는 역할을 합니다.
class Model {
fun findByQuery(query: String): String {
return "Hello World : $query"
}
fun save(data: String) {
// Do Something
}
}
특징
View와 Controller와 독립되어야 하며 데이터에 관련된 로직만 있어야 한다.
View
View는 UI를 사용자에게 표시하는 역할을 합니다.
class View(
private val data: String
) {
init {
println(data)
}
}
특징
View는 Controller를 알지 못합니다. View에서 변화가 있을 경우 Delegate나 Observer, Listener등 다른 방식으로 변화를 알아야 하며 View가 직접 Conteroller를 접근하면 안됩니다.
Controller
Controller는 사용자에게 요청을 받고 요청을 해석한다. 요청에 따라 Model을 업데이트 하기도 하고, Model에서 데이터를 얻어 View에게 전달하여 사용자에게 보여준다.
class Controller {
private val model = Model()
fun get(query: String): View {
val data = model.findByQuery(query)
return View(data)
}
fun post(data: String) {
model.save(data)
}
}
특징
Model과 View를 알아야 하며 사용자에 요청에 맞게 적절한 Model과 View를 통해 응답해야 한다. 또한 Controller와 View는 1:N 관계이다.
장단점
MVC 패턴은 Model View Controller로 나누어 관리하기 때문에 쉽게 프로젝트를 시작할 수 있지만.
프로젝트가 커지는 경우 Controller가 매우 커지고, View가 Model에 의존적입니다.
MVC 패턴의 단점을 극복하기 위해 MVP, MVVM 패턴이 등장했습니다.
'Design Pattern (디자인 패턴)' 카테고리의 다른 글
| Design Pattern in A..Z - Command (0) | 2021.10.05 |
|---|---|
| Design Pattern in A..Z - MVVM (0) | 2021.10.05 |
| Design Pattern in A..Z - MVP (0) | 2021.10.05 |
| Design Pattern in A..Z - Singleton (싱글톤) (0) | 2021.10.04 |
Comments


